Join Hack Club Flavortown! Ship your projects and earn free prizes →
This workshop has been retired and is no longer maintained or recommended.
Short link to this workshop: https://workshops.hackclub.com/portfolio
Goals
Goals for this workshop:
- Make your personal website
- Put it on the internet for the whole world to see!
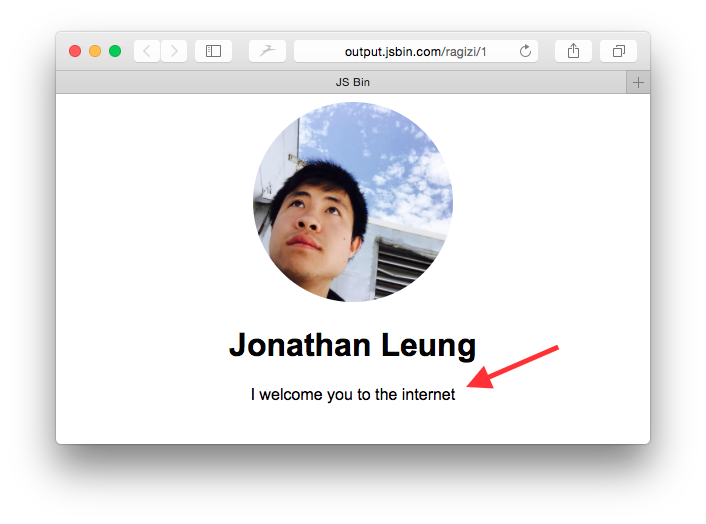
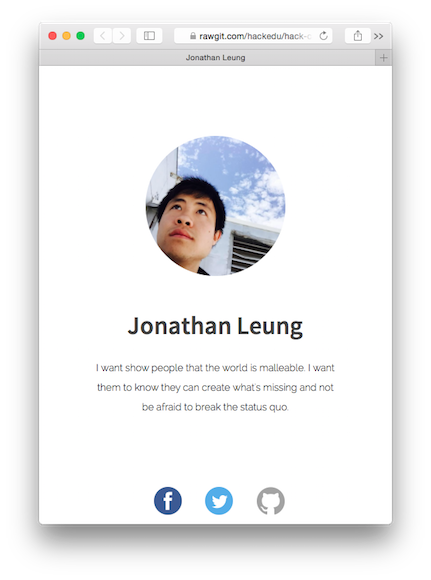
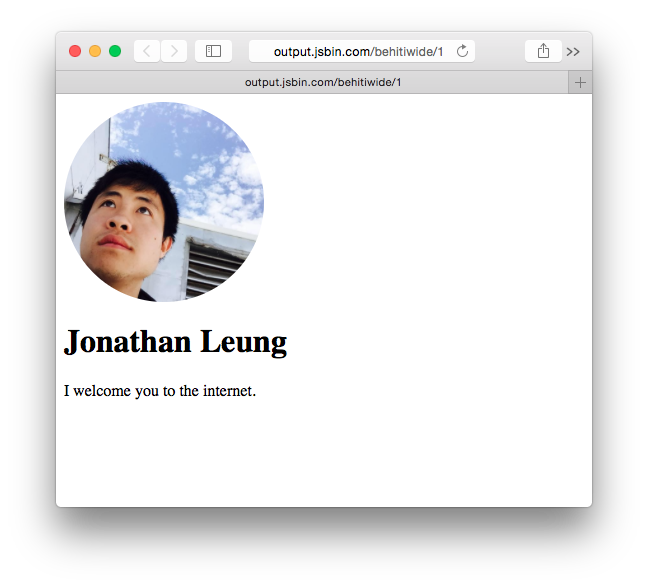
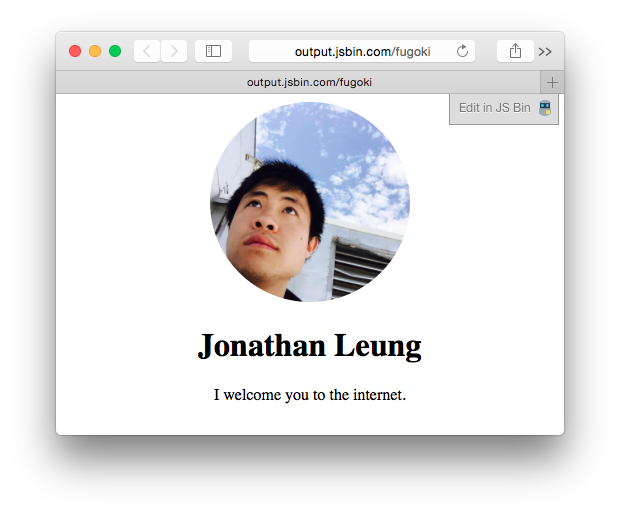
Your final design looks like this:
Here is a link to a live demo.
And here is the final code for the live demo.
To do this, you will be learning the basics of two languages: HTML and CSS.
Every website that you have ever seen are written in these two languages.
We will be building this website on an online code editor called JS Bin.
Creating a GitHub account
Before we go to JS Bin, we want a GitHub account that we can use to sign in with.
GitHub is a website used by many professional coders to collaborate on code. Think Dropbox, but for code.
GitHub also has a login feature similar to how Facebook has "Facebook login". Let's make a GitHub account so we can login to JS Bin and many websites in the programming ecosystem!
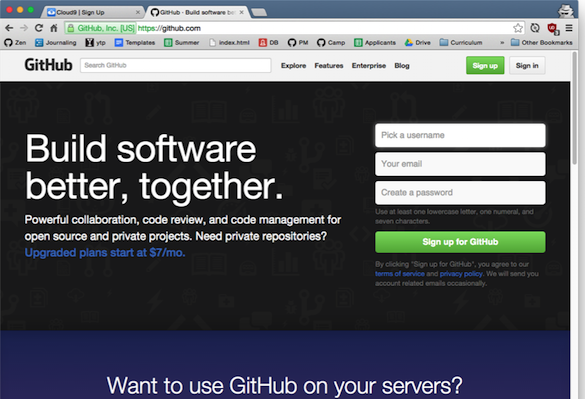
1) In a new window, open https://github.com
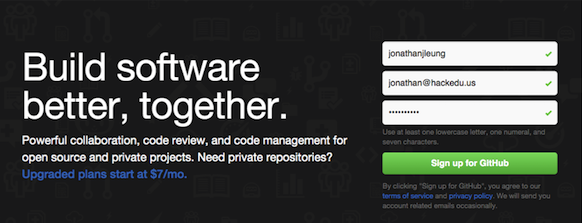
2) Create an account with a valid email
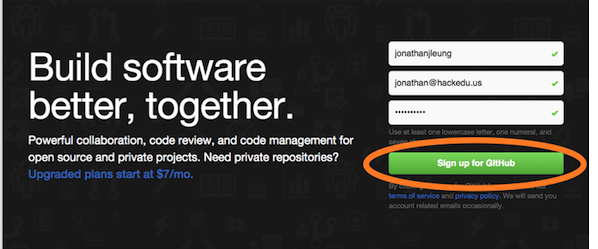
3) Click "Sign up for GitHub"
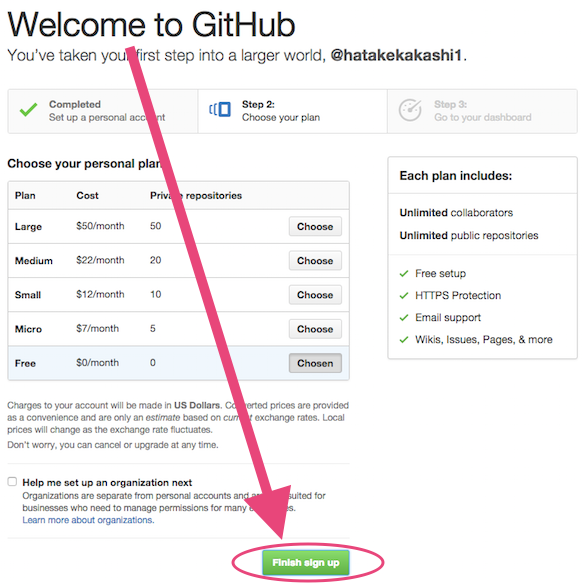
4) Ignore everything on the page and click "Finish sign up"
And now we're done creating a GitHub account!
Creating a JS Bin Account
Now that we have a GitHub account:
- Open https://jsbin.com in a new window
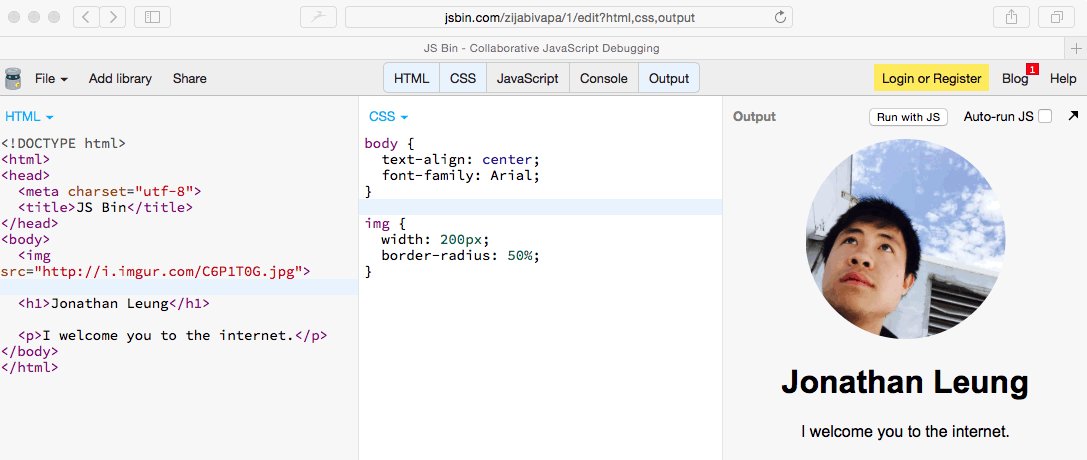
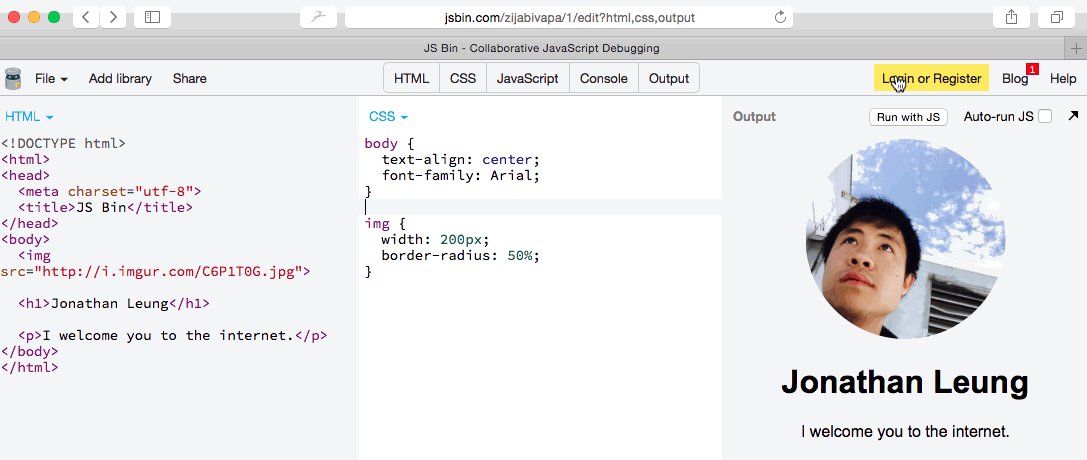
- Click "Login or Register"
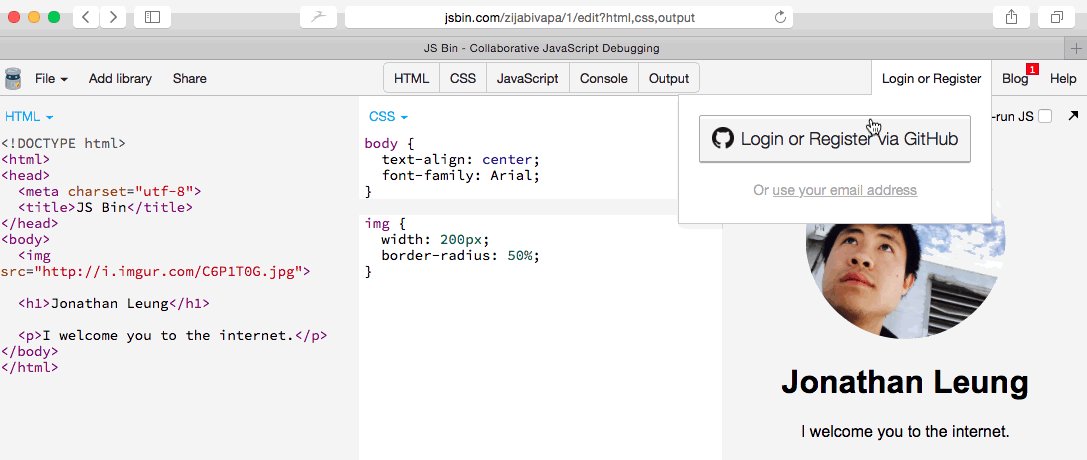
4) Login with GitHub
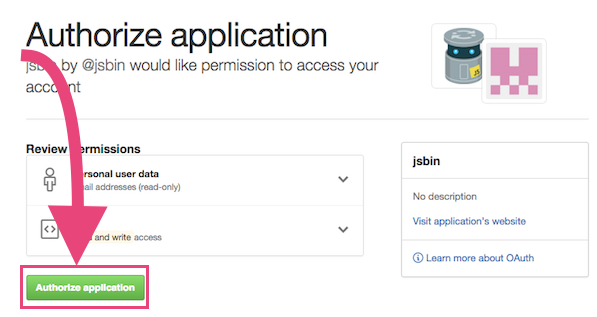
Now click "Authorize application"
And we're all set!
JS Bin is like Microsoft Word for Code
Just like you use Microsoft Word to write English, we can use JS Bin to write code.
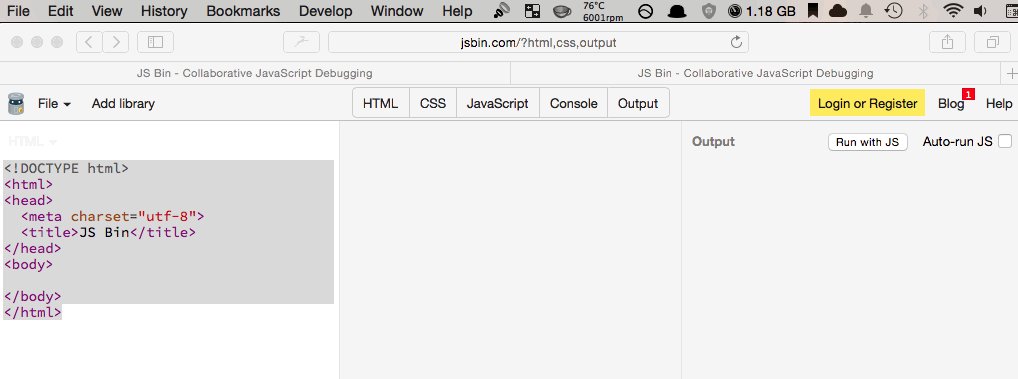
Go ahead and close the popup:
Then delete everything on the left. We don't need it right now.
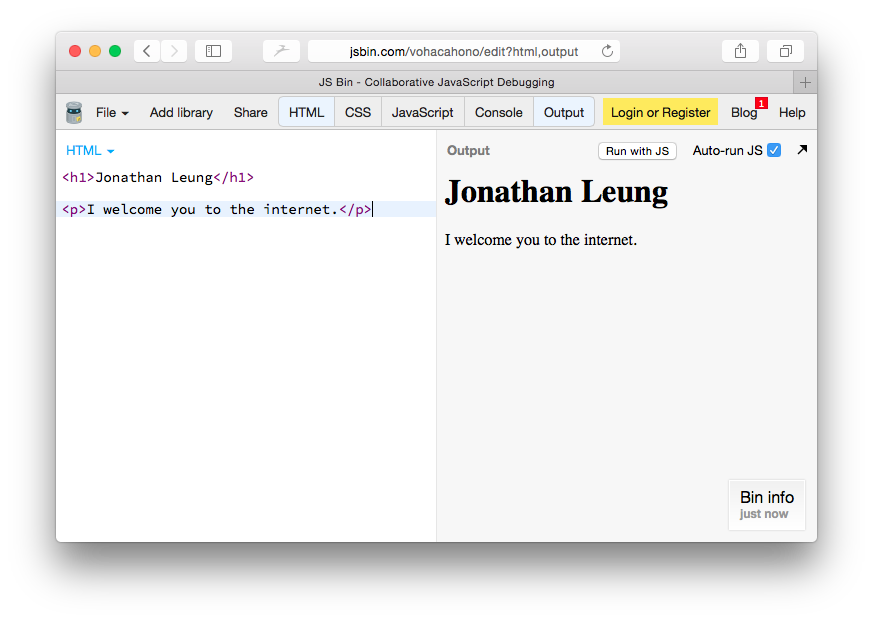
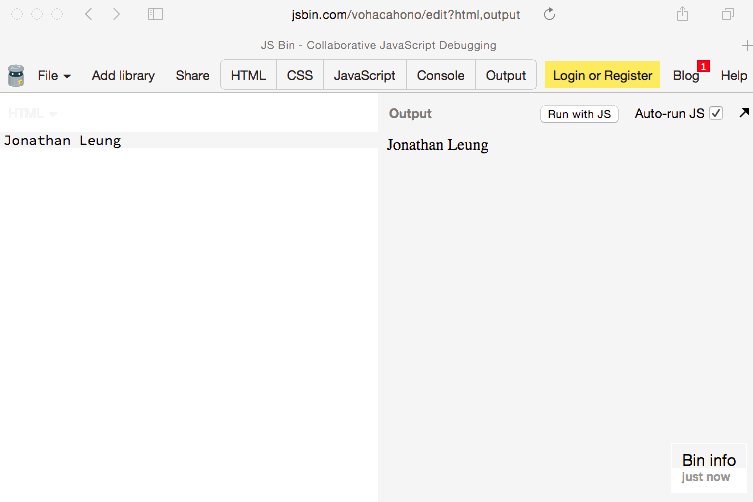
Then write your name in the text box. My name is Jonathan Leung so that's
what I will write:
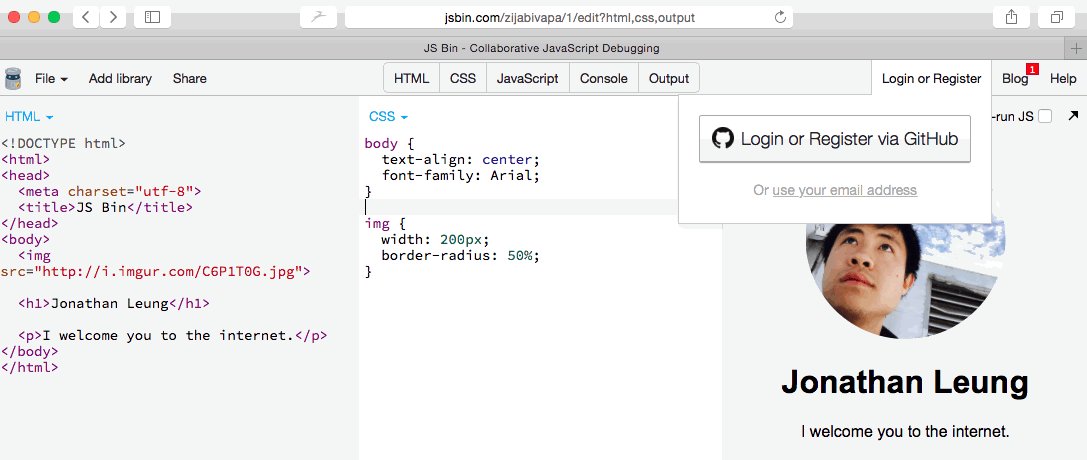
Notice that what you write on the left side of the screen is reflected on the right.
Note that we are writing "HTML" code.
Let's look at the final website to figure out what we need to do next:
Ah, we also need to add a description! Let's add it!
Adding the description
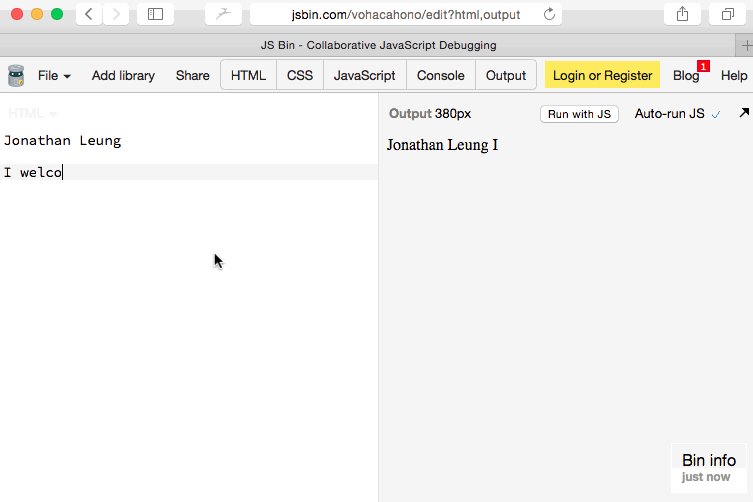
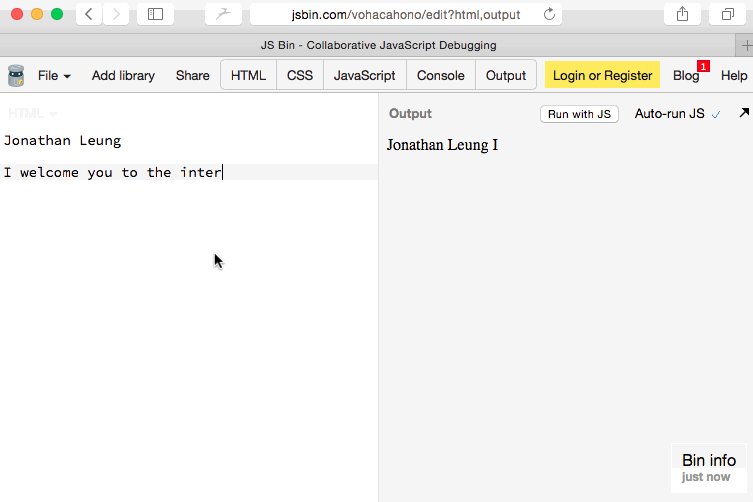
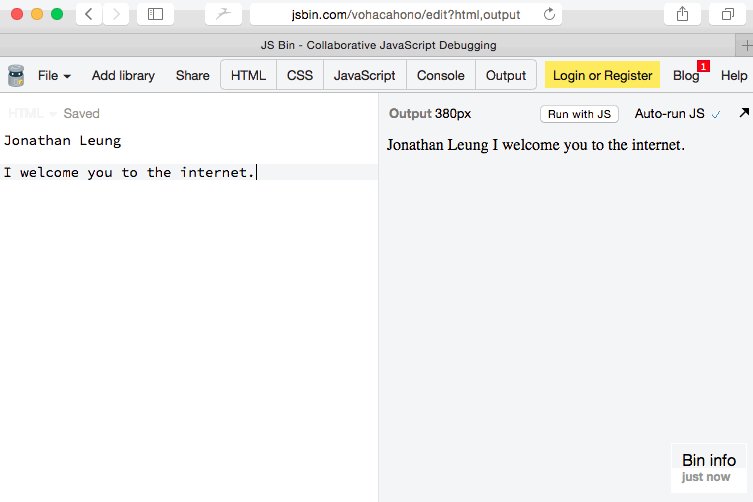
Go ahead and write a short 1 sentence description about yourself. Don't worry about getting it perfect, you can always change it later!
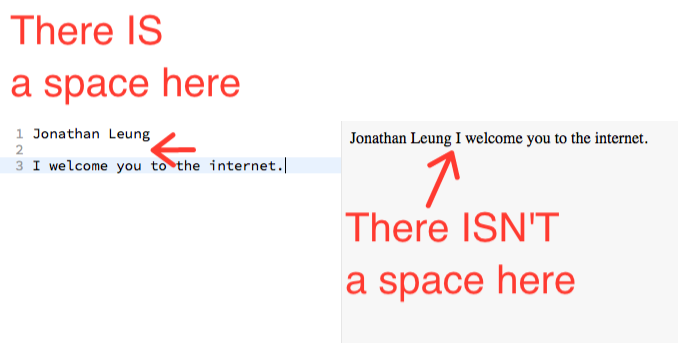
Hmm... It looks funny on the right side:
Let's understand why:
HTML Tags
The code that we are writing on the left is called "HTML". (Feel free to Google what HTML stands for and learn more about it)
Any adding blank lines or more than one space between your words in HTML does will not change what your website looks like.
However we can change the style of some things on the page by adding HTML tags.
The Heading HTML Tag
HTML "tags" are used to organize the content of a web page.
For example, if I want Jonathan Leung to be a heading of my webpage, I can
put it inside of a heading tag, like so:
<h1>Jonathan Leung</h1>
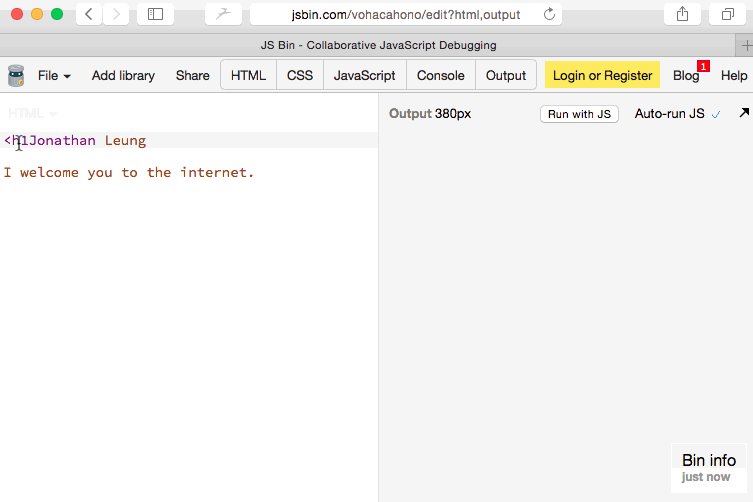
Let's try it:
And voila! This is our result:
Hey, look, it's all big and bold!
More about headings
There are six different heading tags, h1 through h6.
The h1 tag indicates that its text is the the most important and h6 the
least important.
If we write out all the tags (don't bother doing this):
we see that the closer the tag is to h1, the larger the text.
Some Terminology
<h1>Jonathan Leung</h1>
^^^^ this is called the h1 tag specifically it is the OPENING h1 tag
<h1>Jonathan Leung</h1>
^^^^^ this is the CLOSING h1 tag
Note that many HTML tags have both an "opening" and "closing tag"
Next:
Now we need to put the description in the appropriate tag:
The HTML Paragraph Tag
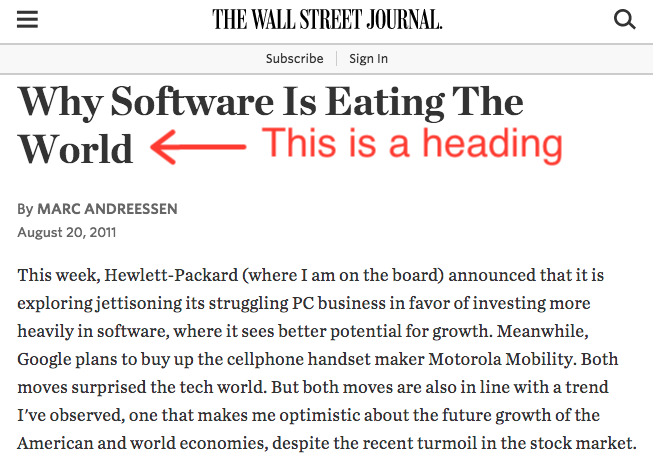
When you look at a different website, say the Wall Street Journal, we can see
We use the h1 tag for headings.
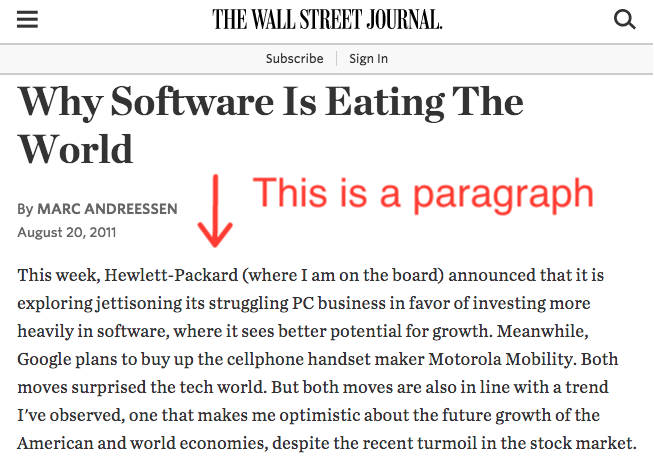
We use the p tag for paragraphs and the main text for a website.
For me, I welcome you to the internet. is the main text of my website.
So I would write:
<p>I welcome you to the internet.</p>
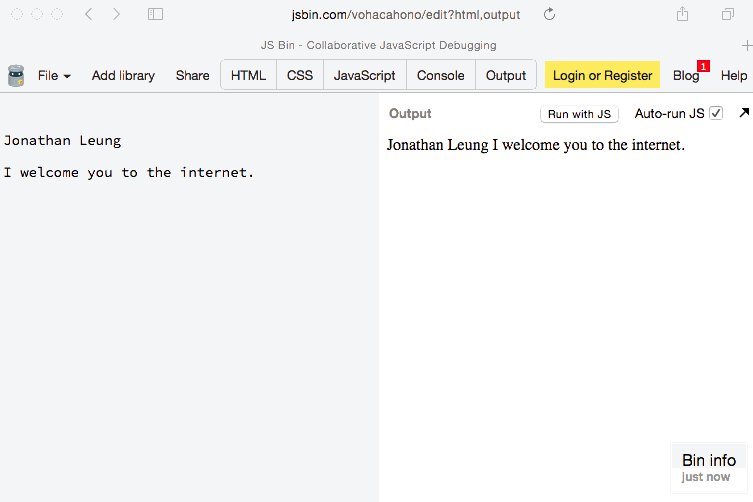
Like so:
It doesn't look like much changed but it has!
Adding the image
To add an image, we use the image tag:
<img src="http://website.com/MY_IMAGE.png" />
Let's try adding a picture of me to the page (just for time's sake, let's just use a picture of me and after you finish the tutorial, you can change it to a picture of yourself).
This is a link to my picture:
https://cloud-hjaqtb9xx-hack-club-bot.vercel.app/0C6P1T0G.jpg
Feel free to copy and paste that into JS Bin and do the following:
The image is taking a lot of room right now but if we scroll down on the right side, we see that our original text is still there:
Ok. Let's make the picture smaller
But before we do that, let's understand how the image tag works:
<img src="https://cloud-4sl3hswy9-hack-club-bot.vercel.app/0C6P1T0G.jpg" /> ^ "img" is the tag name
<img src="https://cloud-7l935regv-hack-club-bot.vercel.app/0C6P1T0G.jpg" />
Note that <img /> does not have a closing tag
<img src="https://cloud-goc5uidgi-hack-club-bot.vercel.app/0C6P1T0G.jpg" />
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ this part is an attribute of the image tag
(think of attributes like settings)
For example, in an <input> tag:
<input type="text" />
typeis the name of the attribute"text"is the value of thetypeattribute
<img src="https://cloud-lbmvo751w-hack-club-bot.vercel.app/0C6P1T0G.jpg" /> ^^^ "src" is the name of the
attribute (think the name of the setting, like temperature)
<img src="https://cloud-bkqc0919n-hack-club-bot.vercel.app/0C6P1T0G.jpg" /> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
"https://cloud-md7p9ss2d-hack-club-bot.vercel.app/0C6P1T0G.jpg" is the value of the "src" attribute (think
value of the setting like 350)
Changing the look and feel with CSS
Ok. The image is way too big. Let's fix it.
So so far, we have only been adding content to the page and not really changing its look and feel.
HTML is used for the content. There's this other language called CSS that we use to change the way things look and feel.
So if we want to change the size of an image, we need to use CSS.
To write CSS code, click "CSS" in the menu:
Type the the code in the CSS box (don't copy and paste code you want to learn because you won't remember it!)
img {
width: 50%;
}
Cool! The image shrunk!
The basics of CSS
Let's understand the code.
Read the following as one long sentence:
"For every
imgtag on the web page"
I want all the style properties inside the curly brackets to apply:
specifically, I want the width
to be 50% of the width of the page.
Vocabulary
)
imgis called the selector, it "selects" all of theimgtags and applies all of the settings inside of the curly braces

{}are called curly braces
 the thing on the left side of the semicolon is called the
"property", in this case it iswidth`

50%is what's known as the"value"
But what happens if I resize the page?
Hmm... I don't want my image to change sizes if my page changes sizes.
Pixels
Let's change the units from a percentage to pixels.
This will now set the width of the image to always be 200px or 200 pixels
no matter the size of the page.
And if we try to resize the page:
nothing happens.
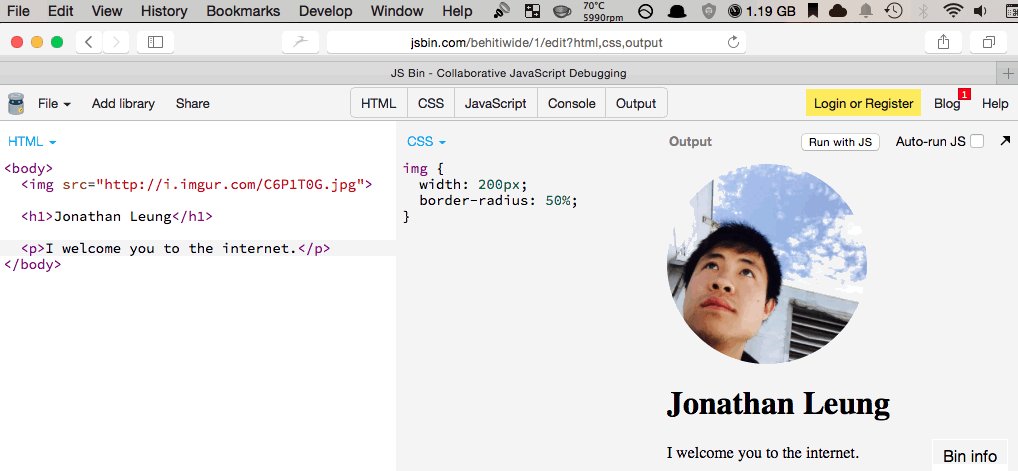
We've made good progress:
This is where we want to go:
We're here right now:
Making the image a circle
While we're working on the image, let's make it nice and rounded.
We're going to use one of the most useful tools in programming to figure out how to do this, the great and mighty Google.
To figure out how to make an image nice and rounded, I might Google something
like, make image circular in css
This is the first result I get
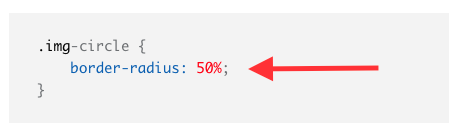
I focus on this line:
It seems like I just need to add
border-radius: 50%;
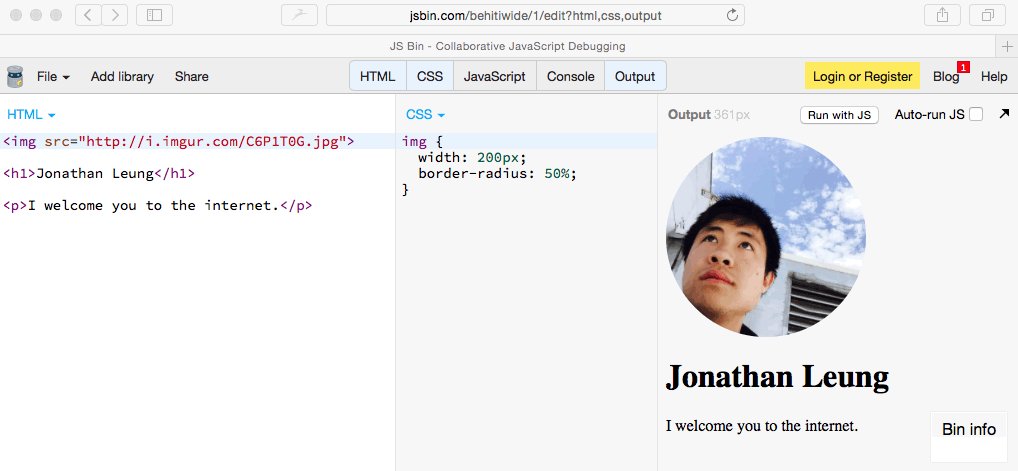
Since I want this to apply my img tag, I add here:
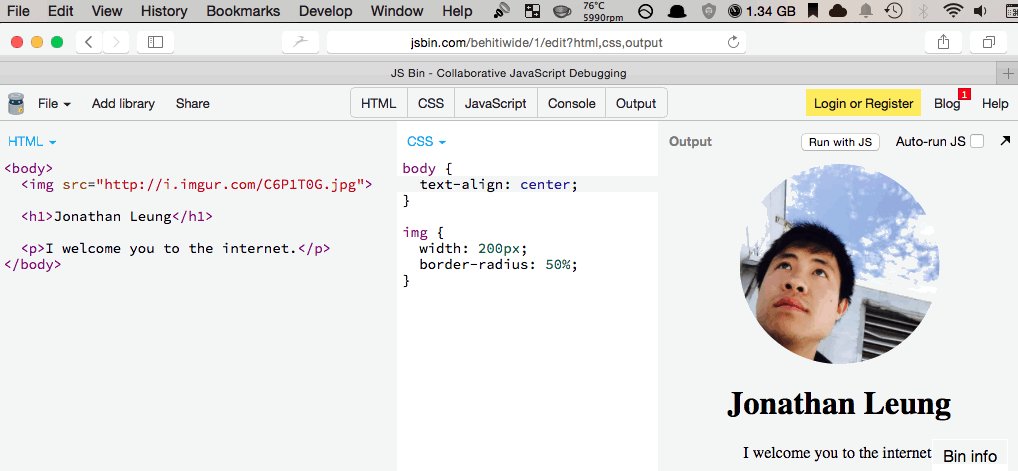
Hey! It works!
If you have chosen to use an image that is not square (like the one we provided), you may notice that your image is not a perfect circle. Unfortunately there is not simple way to fix this with CSS, it is easier just to crop your image reupload it.
Note that this was just a brief introduction to using Google to figure out how to do something. You will be doing this A LOT more of this in the future.
We've made more progress!
This is where we want to go:
We're here right now:
Now we have to:
- Center everything
- Change the font
Adding the body tag
We want to center everything in the entire page.
- We can add a tag called the
bodytag. - Put everything inside of the body tag.
- Now that everything is inside the body tag, if we tell the CSS to center the body, it will center everything inside of the body.
1. We can add a tag called the body tag.
2. Put everything inside of the body tag.
3. Tell the CSS to center everything in the body tag.
To go over the vocabulary of what we just did:
- We added the new tag,
body - This selects all the
bodyelements on the page (there's only 1) - And then we select the body tag and set one of it's properties,
text-align, tocenter. This centers everything inside of the body tag
This is one way to center everything on the page.
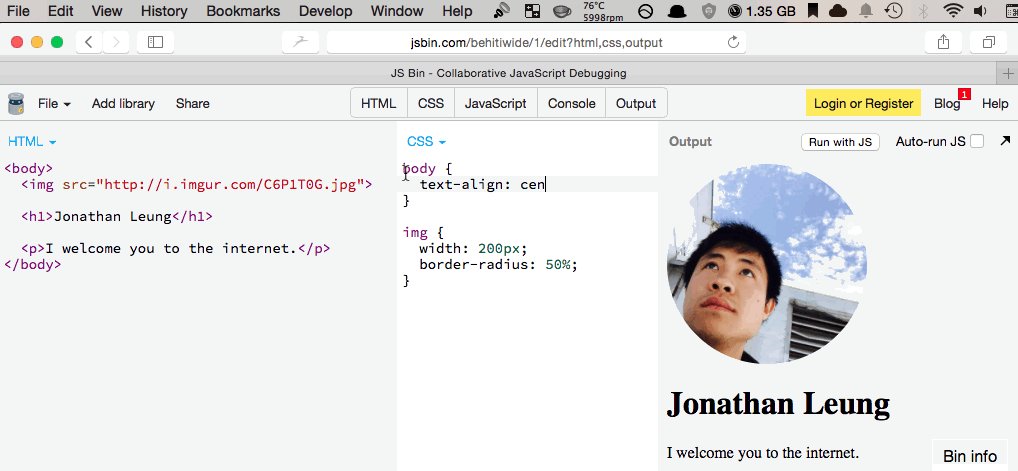
This is what I added in the CSS. Again, don't copy and paste or else you won't remember.
body {
text-align: center;
}
Changing the font
Now we also need to change the font:
We are going to use the font Arial (feel free to use another font as well)
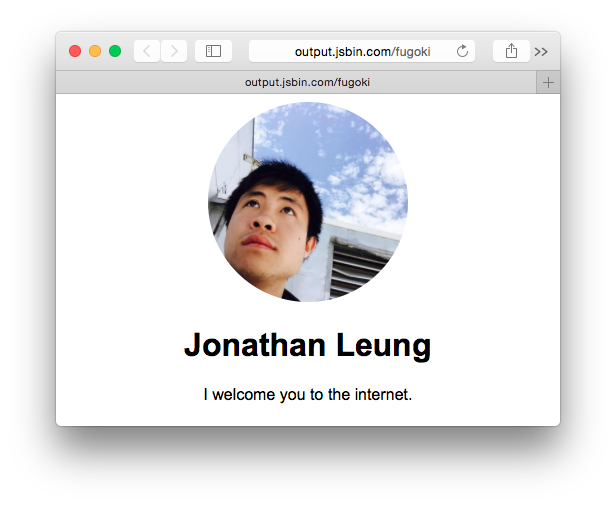
Here's what it looks like after the change:
To go over the vocabulary of what we just did:
- We the
font-familyattribute to thebodyselector and set the value toArial.
This changed the font for the text in the h1 and p tag because they are
both inside of the body tag.
Now for the final changes:
The website already looks complete but there are some things that are missing.
As an analogy, if I said the sentence "Me want apple.", you would know what I meant but the sentence is grammatically incorrect.
In the same way, Chrome understands the code that we have written even though it is "grammatically" incorrect. To fix it, we need to use the tags that JS Bin initially gave us.
Let's open up a new tab and open JS Bin.
For now, I won't explain what all this code means, you can
- Google for what it means
- Or ask someone else that might know what it means
Let's
- Copy this starter code into our current project.
- Move the code in our
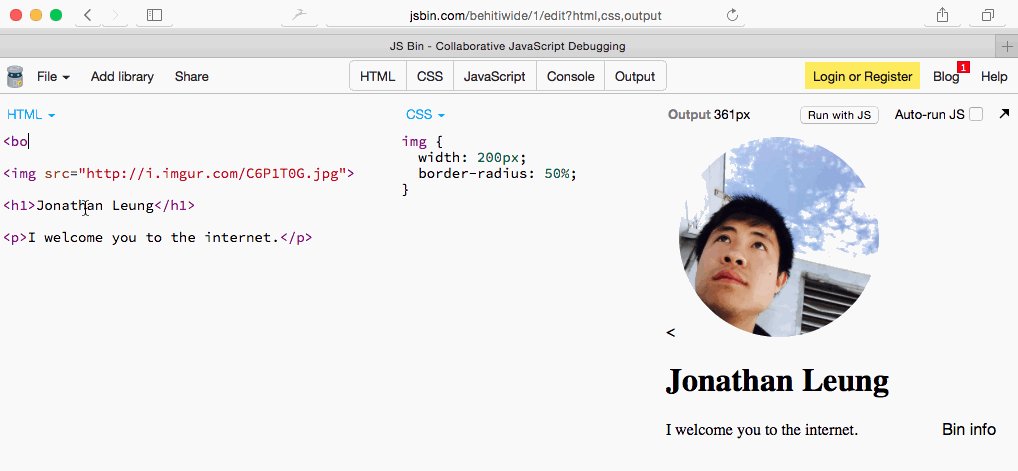
bodytag into theirbodytag. - Delete our old
body tag.
1. Copy this starter code into our current project.
2. Move the code in our body tag into their body tag.
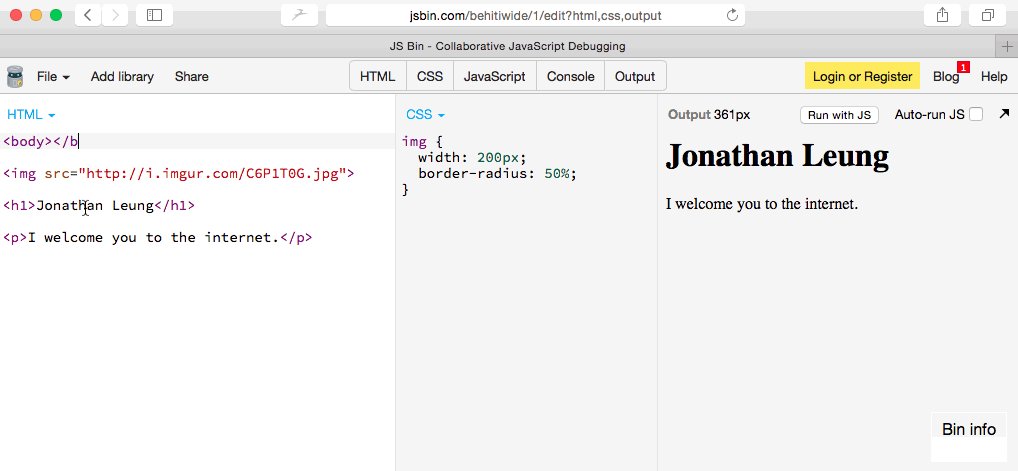
3. Delete our old body tag.
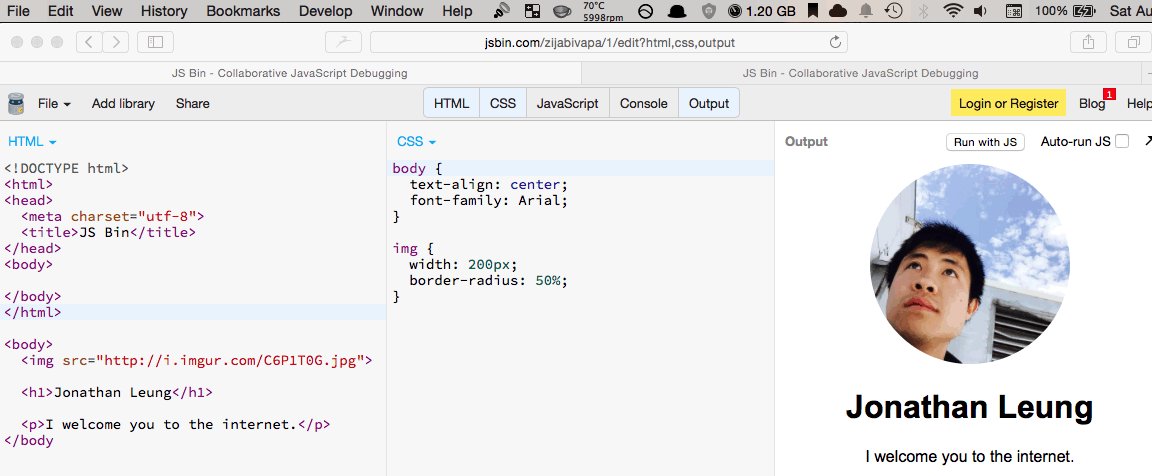
Huzzah! We did it! We're done!
Get a link that everyone can see
Now that you're logged in, JS Bin will not "turn off" your website.
So if you get the output URL, you can share this with everyone on the entire internet now and they will be able to see your website!
Done!
Huzzah, we did it! You can take this URL and share it with your friends now!