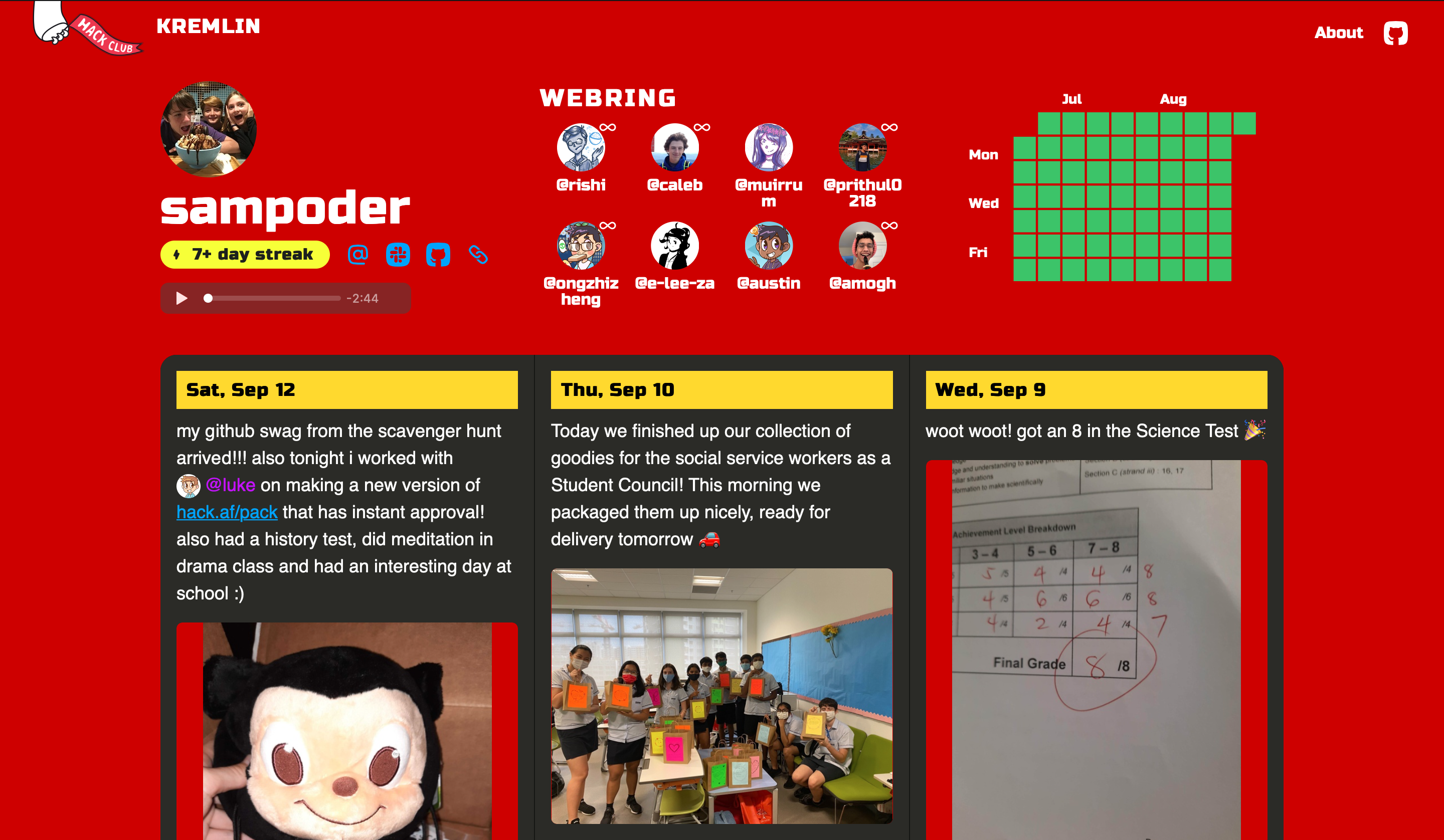
^ o que vai acontecer quando as pessoas virem o seu scrapbook
Uma das coisas incríveis de construir projetos para a web é como é fácil torná-los bonitos! Para estilizar projetos da web, usamos uma linguagem chamada CSS. Ela nos permite fazer tudo, desde mudar a cor de fundo até animar o texto!
Hoje, vamos aprender CSS personalizando um perfil do Scrapbook(^ como o meu acima). O scrapbook é uma plataforma onde Hack Clubbers podem compartilhar fotos do que estão fazendo ou do dia a dia. Se você não tem um perfil ainda, faça login no Slack do Hack Club, visite o canal #scrapbook, tire uma foto (ou use uma antiga) e poste!
Em seguida, você vai abrir o Customizador de Scrapbook. Digite seu nome de usuário na parte superior e exclua qualquer código na coluna direita. Clique em ‘Go’.
Agora estamos prontos para começar!
Cores mágicas!
Para tornar a configuração de cores mais fácil, o Scrapbook usa variáveis CSS. As variáveis CSS funcionam como as variáveis em qualquer outra linguagem de programação. Você define a variável e então ao invés de colar o valor em todos os lugares você adiciona var(--nome-da-variável). Isso faz com que, se você quiser alterar a cor de um tema (como estamos fazendo hoje!), Você possa fazer isso com uma linha.
Para o scrapbook, existem 3 variáveis de cores principais com as quais vamos querer brincar hoje. Estas são a cor de fundo, a cor do texto e a cor das mensagens (que são as colors-elevated abaixo).
Para informar ao navegador a cor exata que desejamos, podemos usar códigos hexadecimais ou valores RGB. Para este workshop, vamos usar códigos HEX. Para nos ajudar a conseguir isso, podemos dar um Google por “seletor de cores”. A partir daqui, você pode brincar com os sliders e escolher sua cor preferida. Escolha 3 cores a serem usadas para o perfil.
Em seguida, na coluna direita, digite:
:root {
--colors-background: SUACOR;
--colors-text: SUACOR;
--colors-elevated: SUACOR;
}
Substitua SUACOR pelos códigos hexadecimais que você encontrou, certifique-se de incluir o símbolo hash (hashtag) no início.
Você ainda pode ver um pouco de cinza, esses são elementos que usam a variável --colors-muted, você consegue descobrir como alterá-la com base no que aprendemos acima?
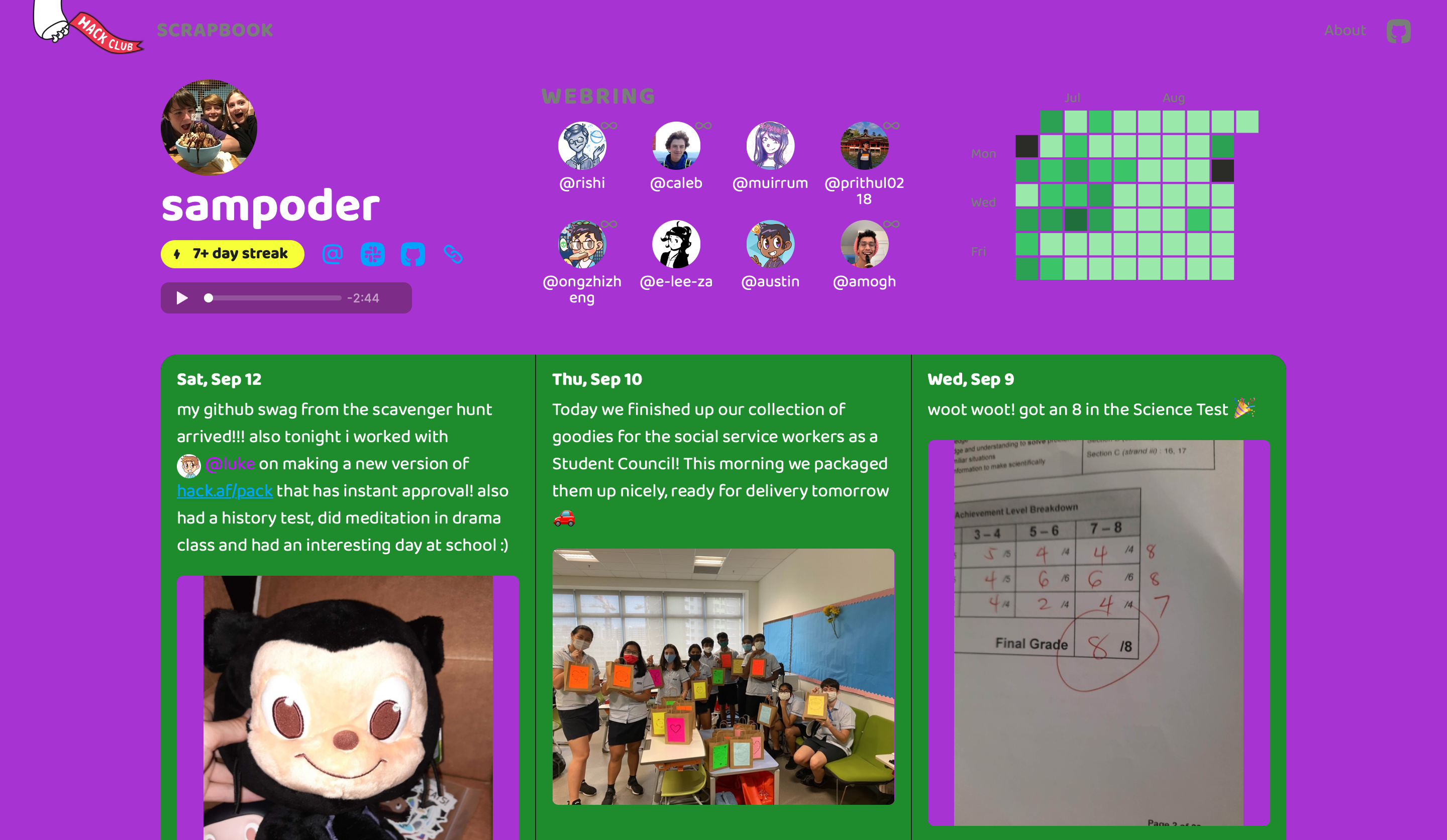
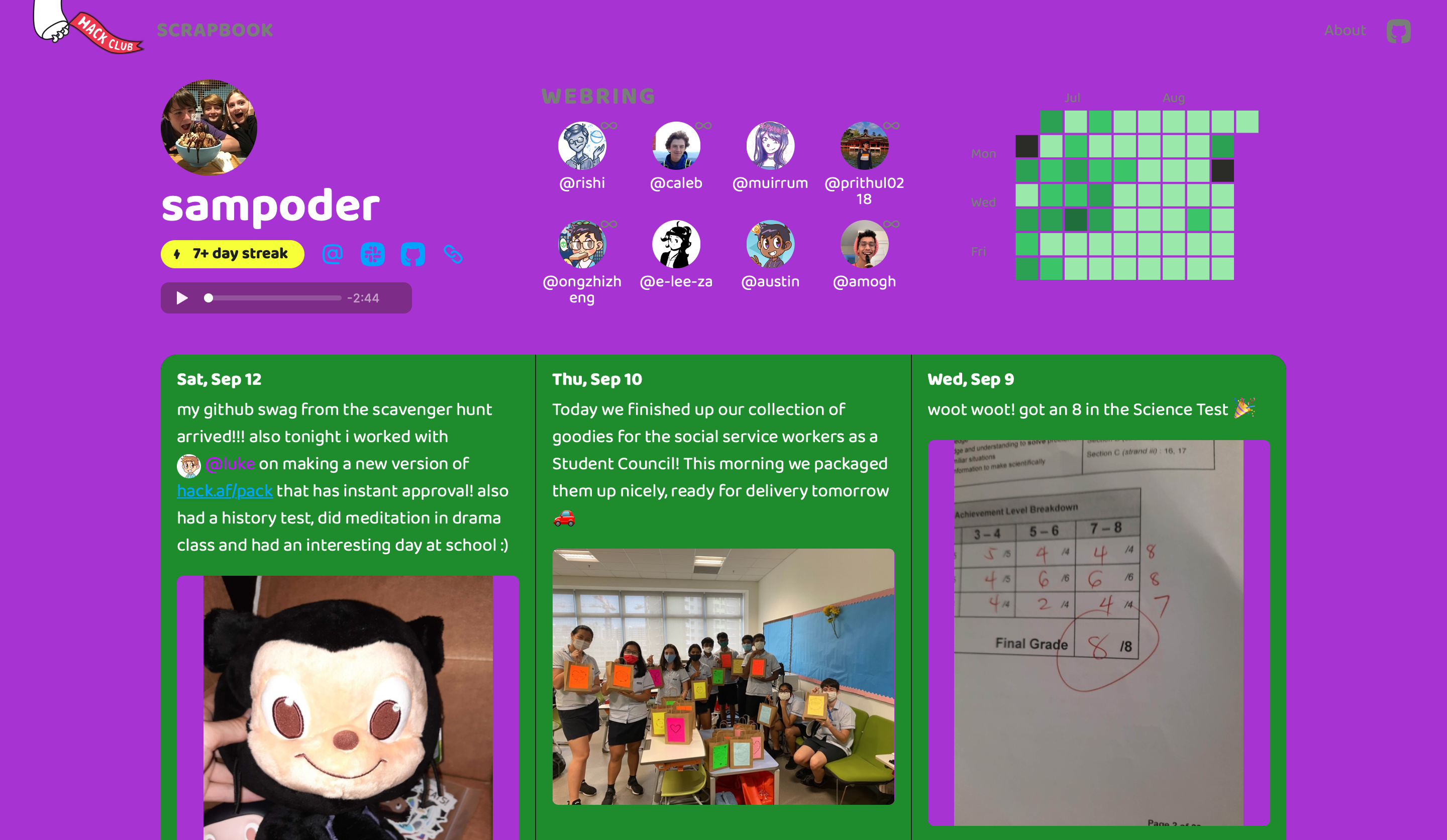
Usei estas cores:
:root {
--colors-background: #a633d6;
--colors-text: #fff;
--colors-elevated: #228b23;
}
Para criar isso:

Fontes diferenciadas
E se o seu scrapbook usasse uma fonte cursiva? Ou uma fonte punk maluca? As fontes podem dar à sua página muito mais personalidade, então vamos trocá-las.
O Google Fonts é um ótimo lugar para começar, role por todas as fontes e encontre uma de sua preferência! Clique nela e, para cada um de seus estilos, clique em “Select this style”. Então, na barra que apareceu à direita, clique em Embed e escolha @import. Copie a primeira caixa de texto sem as tags <style>. Você deve ter algo como:
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;1,100;1,300&display=swap');
Como provavelmente escolhemos fontes diferentes, não se preocupe se nossos links forem diferentes. Agora cole este trecho de texto no topo do seu arquivo de código (o que você estava escrevendo no lado direito).
Semelhante às cores, o Scrapbook usa variáveis CSS para tornar super simples para nós alterarmos as fontes.
Adicione o seguinte trecho de código logo abaixo da linha --colors-elevated.
:root {
--colors-background: YOURCOLOUR;
--colors-text: YOURCOLOUR;
--colors-elevated: YOURCOLOUR;
/* Adicione o código abaixo */
--fonts-body: 'Nome da fonte', system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI';
}
Substitua ‘Nome da fonte’ pelo nome de sua fonte, apenas mantenha as aspas! Deixamos as outras fontes lá como backup, caso a fonte que escolhemos não carregue. Eles são chamados de Fallback Fonts
Eu usei um estilo techno, com a fonte Audiowide.

Animações CSS loucas - Parte 1 ✌︎
Temos uma fonte extravagante e algumas cores mágicas, mas este site ainda precisa de movimento! Vamos animá-lo! Primeiro, vamos fazer nosso texto com uma animação de arco-íris.
As animações são feitas com keyframes, onde você define o estado do objeto (nas propriedades CSS) em diferentes estágios da animação. Se você tem alguma experiência com animação de vídeo, o keyframe funciona de forma muito semelhante aqui!
Vamos definir essa animação:
@keyframes arco-iris {
14% {
color: red;
}
28% {
color: orange;
}
42% {
color: yellow;
}
56% {
color: green;
}
70% {
color: cyan;
}
84% {
color: blue;
}
100% {
color: purple;
}
}
O que isto faz é ao chegar aos 14% da animação, a cor será #ff0000 (vermelho), ao chegar aos 28% será #ffa500 (laranja) e assim por diante...
Agora, precisamos informar ao navegador qual elemento deve ter a animação aplicada a ele. Identificamos um elemento com um nome de classe e um . antes dele. Para começar, digitaremos isto:
.header-title-name {
}
Entre as duas chaves, podemos digitar coisas que mudam o que todos os elementos com a classe: header-title-name têm/farão. Dentro delas, vamos pedir ao navegador para adicionar nossa animação ao elemento. Podemos fazer isso adicionando:
animation: arco-iris 5s infinite;
Adicionaremos isso dentro das chaves. O que isso fará é aplicar a animação do arco-íris e executá-la por uma quantidade infinita de vezes por 5 segundos cada.
Por enquanto está assim:

Eu tenho um desafio para você. Vamos fazer a imagem de perfil girar!
Aqui estão algumas coisas que você precisa saber:
- A classe para a foto do perfil é
header-title-avatar - Para girar uma imagem, use:
transform: rotate(20deg)
Acha que consegue fazer isso? A solução está aqui.

Animações CSS loucas - Parte 2 ✌︎
As animações também podem acontecer quando você passa o mouse sobre um elemento. Isso ocorre por meio de pseudo classes, uma palavra que você pode adicionar ao seu seletor para indicar um estado específico. Por exemplo, .header-title-avatar: hover se aplica quando estamos passando com o mouse pelo avatar.
O que vamos fazer nesta seção, é bem simples. Quando passarmos o mouse sobre um post, ele ficará maior. Como cada post tem uma classe de post, podemos fazer isso com o seguinte:
.post :hover {
transform: scale(1.02);
}
No entanto, quando fazemos isso, é muito direto e nada suave.
Para corrigir isso, adicionaremos isso ao nosso CSS:
.post {
transition: all 0.2s ease-in-out;
}
O que isso significa é que a transição é tranquila no começo e no final, tornando-a suave e lisinha!

Hackeando
É hora de você assumir controle, há tantas coisas épicas que você pode fazer com CSS! Então vá em frente e faça seu scrapbook exclusivo o para você!! Aqui estão alguns guias:
- Faça um fundo gradiente. Você não poderá fazer isso com as variáveis CSS, mas poderá fazer isso aplicando o fundo à tag body. Estou falando demais, este artigo explica os gradientes CSS!
- Troque o texto no site com CSS. Confira este artigo sobre o assunto para ter uma ideia melhor do que estou falando! Isso é o que eu chamo de hack ;)
- Anime tudo! Você viu como podemos animar elementos com CSS, mas na verdade apenas mudamos a cor e tornamos algo maior. Existem muitas outras propriedades animáveis, verifique esta lista extensa. Além disso, verifique as referências de classes logo abaixo para saber como alterar cada elemento na página.
Publicando
Para publicar, clique em Add to Gist. Copie o link. Agora vá para o canal #scrapbook-css no Slack e cole o link em uma nova mensagem para aplicar à seu scrapbook!
Depois de deixar seu perfil bonito, que tal compartilhá-lo no #scrapbook? Marque-me com (@sampoder), adoraria ver seu projeto!
Guia de referências
Aqui estão todas as classes que você precisa saber para fazer um scrapbook esplêndido:
headeré toda a seção acima de seus posts.header-col-1é a seção com seu avatar, nome, streak (se configurado para exibição), links de redes sociais e perfil de áudio (se configurado).header-title-avataré o seu avatar, é um<img>.header-title-nameé o cabeçalho com seu nome.header-contentcontém todos os seus links de redes sociais e seu streak (se definido para exibição).header-streaké o indicador de seu streak.header-linkssão seus links de redes sociais.header-linké um link de rede social, provavelmente existem vários na seção de links.header-webringé uma seção que contém cada pessoa em seu webring, caso você tenha criado um.header-webring-mentioné uma menção a uma pessoa em seu webring, provavelmente há várias na seção webring.header-charté o gráfico que mostra com que frequência você publica.postsé a seção com todos os seus posts.posté um post.post-headeré a parte do post com a data/hora.post-attachmentsé a seção com cada imagem, vídeo ou arquivo de áudio que você anexou à sua postagem do Scrapbook.
Inspiração
Para terminar, gostaria de deixar alguns perfis de Scrapbook personalizados incríveis.
- O deus dos perfis de scrapbook: o scrapbook do Caleb é incrível demais para eu descrever. Honestamente, apenas dê uma olhada. - Código
- Ghoshwolf fez um scrapbook com tema retrô. - Código
- Yash Karthik fez um scrapbook roxo, com algumas joias escondidas. - Código
- Eu também tenho meu próprio perfil personalizado do Scrapbook! O tema está sempre mudando, no momento da escrita é de temática soviética. - Código
Eu realmente espero que você tenha gostado deste workshop, happy hacking!
Solução Girar
@keyframes rotate {
0% {
transform: rotate(0deg);
}
50% {
transform: rotate(180deg);
}
100% {
transform: rotate(360deg);
}
}
.header-title-avatar {
animation: rotate 5s infinite;
}